Simulate, with css, a pop-up window over an opaque background
This example show how to simulate, with css, a pop-up window over an opaque background.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Simulate, with css, a pop-up window over an opaque background - MdmSoft</title>
<style type="text/css">
#dialog-back {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: url(images/bg.png) transparent repeat;
z-index: 20;
}
div.dialog-box {
background: url(images/bg-wood-texture.jpg) transparent repeat;
border-radius: 6px;
color: #333;
font-family: Papyrus;
font-size: 22px;
height: 300px;
margin-left: auto;
margin-right: auto;
margin-top: 150px;
padding: 10px;
text-align: center;
text-shadow: 3px 3px 3px #fff;
width: 400px;
}
</style>
</head>
<body>
<h1>Simulate, with css, a pop-up window over an opaque background</h1>
<article>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diam nonummy nibh euismod tincidunt ut laoreet dolore
magna aliquam erat volutpat. Ut wisi enim ad minim veniam,
quis nostrud exerci tation ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat. Duis autem vel
eum iriure dolor in hendrerit in vulputate velit esse
molestie consequat, vel illum dolore eu feugiat nulla facilisis
at vero eros et accumsan et iusto odio dignissim qui blandit
praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
Nam liber tempor cum soluta nobis eleifend option congue nihil
imperdiet doming id quod mazim placerat facer possim assum.
Typi non habent claritatem insitam; est usus legentis in iis
qui facit eorum claritatem. Investigationes demonstraverunt lectores
legere me lius quod ii legunt saepius. Claritas est etiam processus
dynamicus, qui sequitur mutationem consuetudium lectorum.
Mirum est notare quam littera gothica, quam nunc putamus parum claram,
anteposuerit litterarum formas humanitatis per seacula quarta decima
et quinta decima. Eodem modo typi, qui nunc nobis videntur parum clari,
fiant sollemnes in futurum.
<br />
<br />
Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diam nonummy nibh euismod tincidunt ut laoreet dolore
magna aliquam erat volutpat. Ut wisi enim ad minim veniam,
quis nostrud exerci tation ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat. Duis autem vel
eum iriure dolor in hendrerit in vulputate velit esse
molestie consequat, vel illum dolore eu feugiat nulla facilisis
at vero eros et accumsan et iusto odio dignissim qui blandit
praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
Nam liber tempor cum soluta nobis eleifend option congue nihil
imperdiet doming id quod mazim placerat facer possim assum.
Typi non habent claritatem insitam; est usus legentis in iis
qui facit eorum claritatem. Investigationes demonstraverunt lectores
legere me lius quod ii legunt saepius. Claritas est etiam processus
dynamicus, qui sequitur mutationem consuetudium lectorum.
Mirum est notare quam littera gothica, quam nunc putamus parum claram,
anteposuerit litterarum formas humanitatis per seacula quarta decima
et quinta decima. Eodem modo typi, qui nunc nobis videntur parum clari,
fiant sollemnes in futurum.
<br />
<br />
Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diam nonummy nibh euismod tincidunt ut laoreet dolore
magna aliquam erat volutpat. Ut wisi enim ad minim veniam,
quis nostrud exerci tation ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat. Duis autem vel
eum iriure dolor in hendrerit in vulputate velit esse
molestie consequat, vel illum dolore eu feugiat nulla facilisis
at vero eros et accumsan et iusto odio dignissim qui blandit
praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
Nam liber tempor cum soluta nobis eleifend option congue nihil
imperdiet doming id quod mazim placerat facer possim assum.
Typi non habent claritatem insitam; est usus legentis in iis
qui facit eorum claritatem. Investigationes demonstraverunt lectores
legere me lius quod ii legunt saepius. Claritas est etiam processus
dynamicus, qui sequitur mutationem consuetudium lectorum.
Mirum est notare quam littera gothica, quam nunc putamus parum claram,
anteposuerit litterarum formas humanitatis per seacula quarta decima
et quinta decima. Eodem modo typi, qui nunc nobis videntur parum clari,
fiant sollemnes in futurum.
</article>
<div id="dialog-back">
<!-- Dialog box code -->
<div class="dialog-box">
<h2>A message in the box</h2>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diam nonummy nibh euismod tincidunt ut laoreet dolore
magna aliquam erat volutpat.
</div>
</div>
</div>
</body>
</html>
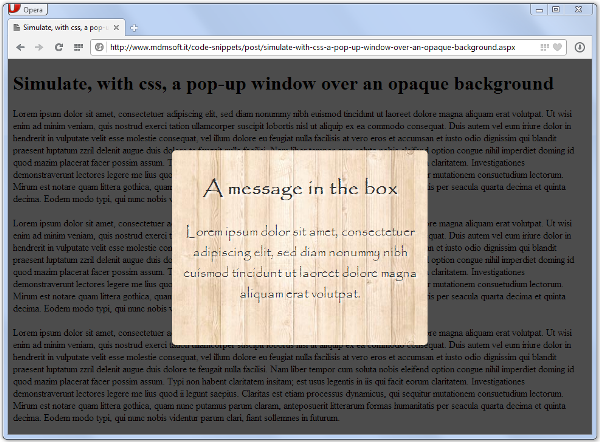
Here is the result for the sample: