Change the style of an html element dynamically with Javascript
In some cases it is useful to change dynamically, with javascript, style to an html element.
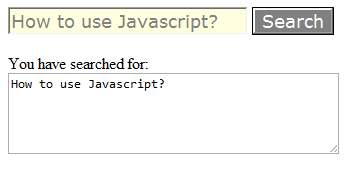
The following example demonstrates how to.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Change the style of an html element dynamically with Javascript - MdmSoft</title>
</head>
<body>
<div>
<input type="text" id="txbSearch" />
<input type="button" id="btnSearch" onclick="javascript: search();" />
<br />
<br />
<div id="results-panel">
You have searched for:
<br />
<textarea id="txaResults" cols="44" rows="5"></textarea>
</div>
</div>
<!-- This code is loaded only after the page has loaded -->
<script>
// Set the style of textbox txbSearch
var tb = document.getElementById("txbSearch");
tb.value = "Search ...";
tb.style.textAlign = "left";
tb.style.fontFamily = "verdana";
tb.style.fontSize = "18px";
tb.style.backgroundColor = "lightyellow";
tb.style.color = "gray";
// Set the style of button btnSearch
var bt = document.getElementById("btnSearch");
bt.value = "Search";
bt.style.textAlign = "center";
bt.style.fontFamily = "verdana";
bt.style.fontSize = "18px";
bt.style.backgroundColor = "gray";
bt.style.color = "white";
// Set the style of results-panel
var rp = document.getElementById("results-panel");
rp.style.display = "none";
// Create the function for the button's click event
function search() {
var tba = document.getElementById("txaResults");
tba.value = tb.value;
rp.style.display = "block";
}
</script>
</body>
</html>

If our work has been of help, you can help us with a small donation...
Our programmers will thank you!
 Related code snippets posted in
Javascript:
Related code snippets posted in
Javascript:
 The best
Javascript
recommended books:
The best
Javascript
recommended books:
All information contained in this web site are the property of MdmSoft.
The information is provided "as is", MdmSoft will not be liable for any misuse of the code contained in these pages,
nor can it be for inaccuracies, grammatical errors or other factors that may have caused damage or lost earnings.
MdmSoft is not responsible for the content of comments posted by users.
The examples in this area have the educational and demonstration purposes only,
and may be copied only for your reference, but cannot be used for commercial purposes,
or for any other purpose, without the express written consent of MdmSoft.
MdmSoft also reserves the right to change, without notice, to your liking this web site,
the pages and its sections, and may suspend temporarily or definitely the various services included on this site.
While using this site, you agree to have read and accepted our Terms of Service and Privacy Policy.