A simple example of how to use the sprite images with CSS
CSS Sprites are used in the creation of websites, to merge into one file a set of images in order to optimize the loading of the page by reducing the number of HTTP requests to the server.
The following example explains how to use this technique:
Code:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>A simple example of how to use the sprite images with CSS - MdmSoft</title>
<style type="text/css">
div.info-panel {
border: 1px solid #ccc;
font-family: Verdana;
font-size: 12px;
width: 468px;
}
.image-link {
background: url(images/sprite.gif) no-repeat;
border: none;
float: left;
height: 24px;
}
.author {
background-position: -80px 0;
height: 24px;
width: 24px;
}
.calendar {
background-position: -164px 0;
height: 24px;
width: 24px;
}
.category {
background-position: -134px 0;
height: 24px;
width: 24px;
}
span.text-link {
color: #555;
line-height: 24px;
margin-left: 0px;
}
</style>
</head>
<body>
<div class="info-panel">
<div class="image-link author"></div>
<span class="text-link">Author:</span>MdmSoft
<br />
<div class="image-link calendar"></div>
<span class="text-link">Date:</span>01 Apr 2011
<br />
<div class="image-link category"></div>
<span class="text-link">Category:</span>CSS
</div>
</body>
</html>
Image used for sprites:

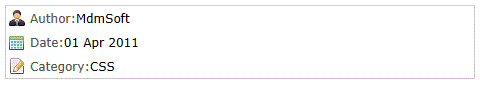
Finish result:

If our work has been of help, you can help us with a small donation...
Our programmers will thank you!
 Related code snippets posted in
CSS:
Related code snippets posted in
CSS:
 The best
CSS
recommended books:
The best
CSS
recommended books:
All information contained in this web site are the property of MdmSoft.
The information is provided "as is", MdmSoft will not be liable for any misuse of the code contained in these pages,
nor can it be for inaccuracies, grammatical errors or other factors that may have caused damage or lost earnings.
MdmSoft is not responsible for the content of comments posted by users.
The examples in this area have the educational and demonstration purposes only,
and may be copied only for your reference, but cannot be used for commercial purposes,
or for any other purpose, without the express written consent of MdmSoft.
MdmSoft also reserves the right to change, without notice, to your liking this web site,
the pages and its sections, and may suspend temporarily or definitely the various services included on this site.
While using this site, you agree to have read and accepted our Terms of Service and Privacy Policy.