A minimal and simple template with two columns developed with html5 and CSS3
The following example shows how to make a minimal template in html5 and css, ready to be modified to suit your needs.
Code:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>A minimal and simple template with two columns developed with html5 and CSS3 - MdmSoft</title>
<style type="text/css">
body {
font-family: Verdana;
}
div.clear-fix {
clear: both;
float: none;
}
/*
Layout elements
*/
#mdmsoft-container {
background-color: #ededed;
width: 1000px;
}
#mdmsoft-content {
background-color: #fff;
border: 1px solid #ccc;
margin: 3px;
padding: 6px;
}
#mdmsoft-header {
height: 105px;
}
#mdmsoft-header-logo {
background-color: #c8ddaa;
float: left;
height: 100px;
text-align: center;
line-height: 100px;
width: 250px;
}
#mdmsoft-header-slogan {
background-color: #c8f8c8;
float: left;
height: 100px;
margin-left: 8px;
line-height: 100px;
text-align: center;
width: 720px;
}
#mdmsoft-aside {
background-color: lightcoral;
float: right; /* Writing left to place the sidebar on the left */
width: 250px;
}
#mdmsoft-article {
float: left;
font-size: 0.96em;
padding: 5px;
width: 720px;
}
#mdmsoft-footer {
background-color: #ccc;
height: 20px;
text-align: center;
}
/*
Navigation elements
*/
#mdmsoft-nav-menu-main {
background-color: #333;
color: #fff;
height: 24px;
}
#mdmsoft-nav-menu-main ul {
list-style: none;
margin: 0;
padding: 2px 5px;
}
#mdmsoft-nav-menu-main li {
display: inline-block;
margin-right: 15px;
}
#mdmsoft-nav-menu-secondary {
}
#mdmsoft-nav-menu-footer {
font-size: 11px;
}
#mdmsoft-nav-menu-footer ul {
list-style: none;
}
#mdmsoft-nav-menu-footer li {
display: inline-block;
margin-right: 15px;
margin-top: 3px;
}
</style>
</head>
<body>
<div id="mdmsoft-container">
<div id="mdmsoft-content">
<header id="mdmsoft-header">
<div id="mdmsoft-header-logo">Your logo here</div>
<div id="mdmsoft-header-slogan">Your slogan here</div>
</header>
<nav id="mdmsoft-nav-menu-main">
<ul>
<li>Menu 1</li>
<li>Menu 2</li>
<li>Menu 3</li>
<li>Menu 4</li>
<li>Menu 5</li>
</ul>
</nav>
<aside id="mdmsoft-aside">
<nav id="mdmsoft-nav-menu-secondary">
<ul>
<li>Menu 1</li>
<li>Menu 2</li>
<li>Menu 3</li>
<li>Menu 4</li>
<li>Menu 5</li>
<li>Menu 6</li>
<li>Menu 7</li>
<li>Menu 8</li>
<li>Menu 9</li>
<li>Menu 10</li>
<li>Menu 11</li>
<li>Menu 12</li>
<li>Menu 13</li>
<li>Menu 14</li>
<li>Menu 15</li>
</ul>
</nav>
</aside>
<article id="mdmsoft-article">
<h2>Title of the article</h2>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diam nonummy nibh euismod tincidunt ut laoreet dolore
magna aliquam erat volutpat. Ut wisi enim ad minim veniam,
quis nostrud exerci tation ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat. Duis autem vel eum
iriure dolor in hendrerit in vulputate velit esse molestie
consequat, vel illum dolore eu feugiat nulla facilisis at
vero eros et accumsan et iusto odio dignissim qui blandit
praesent luptatum zzril delenit augue duis dolore te feugait
nulla facilisi. Nam liber tempor cum soluta nobis eleifend
option congue nihil imperdiet doming id quod mazim placerat
facer possim assum. Typi non habent claritatem insitam;
est usus legentis in iis qui facit eorum claritatem.
Investigationes demonstraverunt lectores legere me lius quod
ii legunt saepius. Claritas est etiam processus dynamicus,
qui sequitur mutationem consuetudium lectorum.
Mirum est notare quam littera gothica, quam nunc putamus parum
claram, anteposuerit litterarum formas humanitatis per seacula
quarta decima et quinta decima. Eodem modo typi, qui nunc nobis
videntur parum clari, fiant sollemnes in futurum.
</article>
<div class="clear-fix"></div>
<footer id="mdmsoft-footer">
<nav id="mdmsoft-nav-menu-footer">
<ul>
<li>Menu 1</li>
<li>Menu 2</li>
<li>Menu 3</li>
<li>Menu 4</li>
<li>Menu 5</li>
</ul>
</nav>
</footer>
</div>
</div>
</body>
</html>
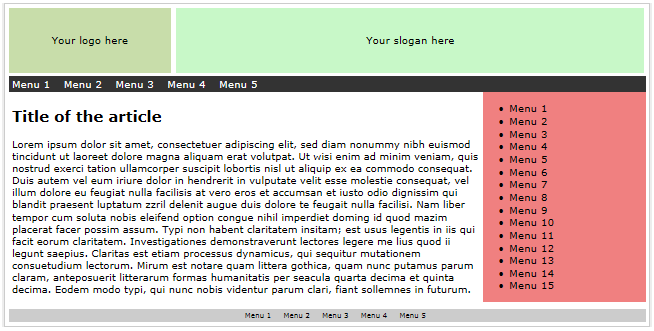
Here is the result for the sample: